VuetifyのData tablesのpaddingはclassで指定できる
VuetifyのData tablesは癖があって、幅調整等が結構ややこしいのですが、paddingを調整することで意図した幅調整ができる可能性があります。
- VuetifyのData tablesの幅(width)調整は分かりづらい
- ChromeのDevToolで見てみよう
- data tablesのpaddingを指定してみる
- data tablesとうまく向き合う
VuetifyのData tablesの幅(width)調整は分かりづらい
公式ドキュメントを見てプロパティや例を見ても、幅調整についてはあまり書かれていません。ところが意外にSPAで作ろうとしたときに横軸のスクロールがあるのが気に食わないことがあります。
一応以下のようにwidthのpropsで%または数字(px)などで指定すると調整が可能ということなのですが、tableの項目名が同じ長さではなく、かつレスポンシブにしている場合にこの%指定は必ずしも望む指定方法になりません。
<script>
export default {
data () {
return {
headers: [
{text: 'Dessert (100g serving)', value: 'name', width: '16%' },
{ text: 'Calories', value: 'calories', width: '16%' },
{ text: 'Fat (g)', value: 'fat', width: '16%' },
{ text: 'Carbs (g)', value: 'carbs', width: '16%' },
{ text: 'Protein (g)', value: 'protein', width: '16%' },
{ text: 'Iron (%)', value: 'iron', width: '16%' }
],
desserts: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: '1%'
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: '1%'
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
iron: '7%'
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
iron: '8%'
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
iron: '16%'
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
iron: '0%'
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
iron: '2%'
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
iron: '45%'
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
iron: '22%'
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
iron: '6%'
}
]
}
}
}
</script>
ChromeのDevToolで見てみよう
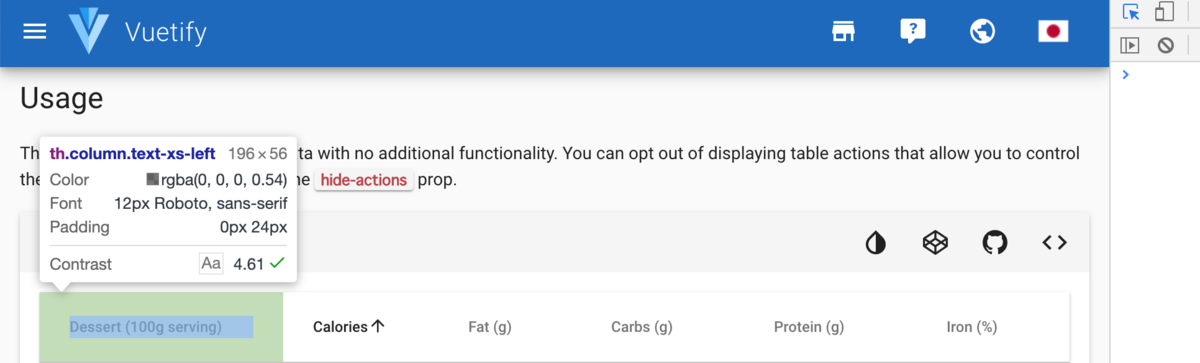
data tablesがどのような作りになっているのか、どんな定義がされているのかをDev toolで見てみましょう。
Dev toolはChromeの場合、右の方にある縦3つの点々のメニュー(クリリンの頭の半分みたいなマーク)>その他のツール>デベロッパーツールで開くか、F12で開けます。 そのDev Toolの左上に以下のマークがあるのでこれをクリック。

そうするとブラウザ上の要素の情報が見れるようになります。 これでdata tablesを見てみるとpaddingが結構取られていることがわかりました。 このpaddingを調整して、幅を絞れないか試行錯誤した結果、他のコンポーネント指定と同様にclassで指定すれば解決しました。

data tablesのpaddingを指定してみる
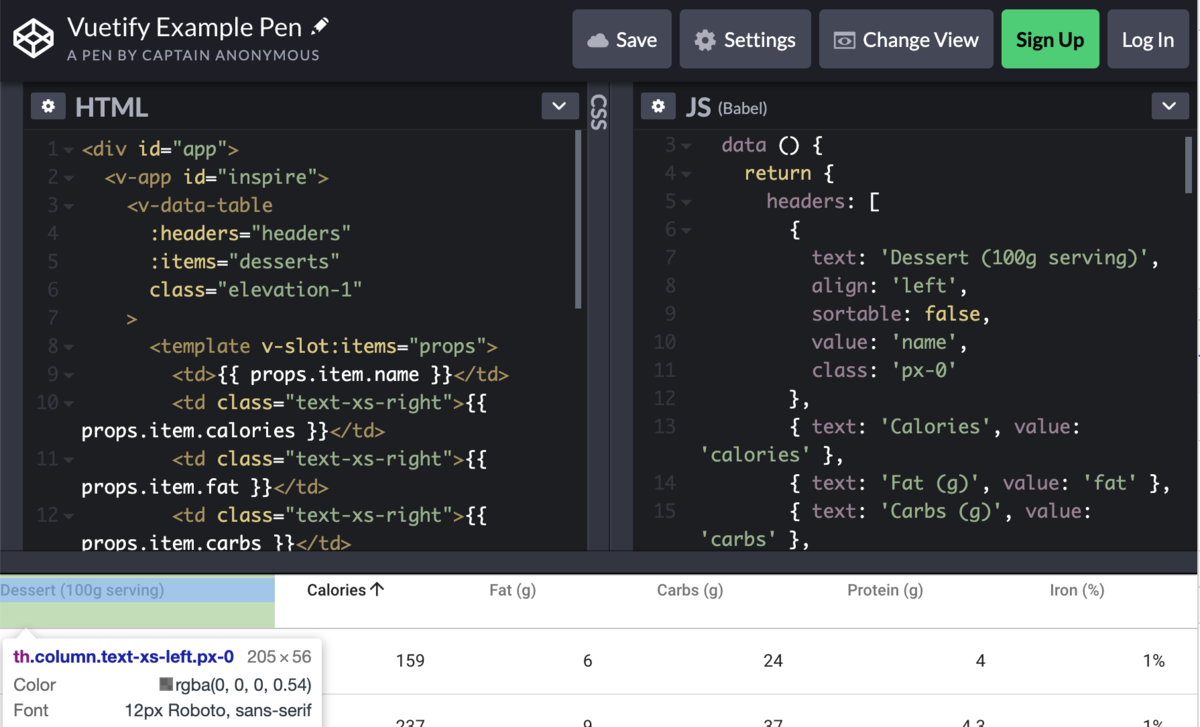
先程の例でやってみます。 以下のようにclass propsでVuetifyのclass内のpadding定義を記載するとその定義内容が反映され、paddingの操作が可能です。
<script>
export default {
data () {
return {
headers: [
{text: 'Dessert (100g serving)', value: 'name', class: 'px-0' },
{ text: 'Calories', value: 'calories', class: 'px-0' },
{ text: 'Fat (g)', value: 'fat', class: 'px-0' },
{ text: 'Carbs (g)', value: 'carbs', class: 'px-0' },
{ text: 'Protein (g)', value: 'protein', class: 'px-0' },
{ text: 'Iron (%)', value: 'iron', class: 'px-0' }
],
desserts: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: '1%'
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: '1%'
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
iron: '7%'
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
iron: '8%'
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
iron: '16%'
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
iron: '0%'
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
iron: '2%'
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
iron: '45%'
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
iron: '22%'
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
iron: '6%'
}
]
}
}
}
</script>
以下は実際のサンプルとして一部上記と同様の変更を行った場合となります。 paddingが変更されていることがわかります。

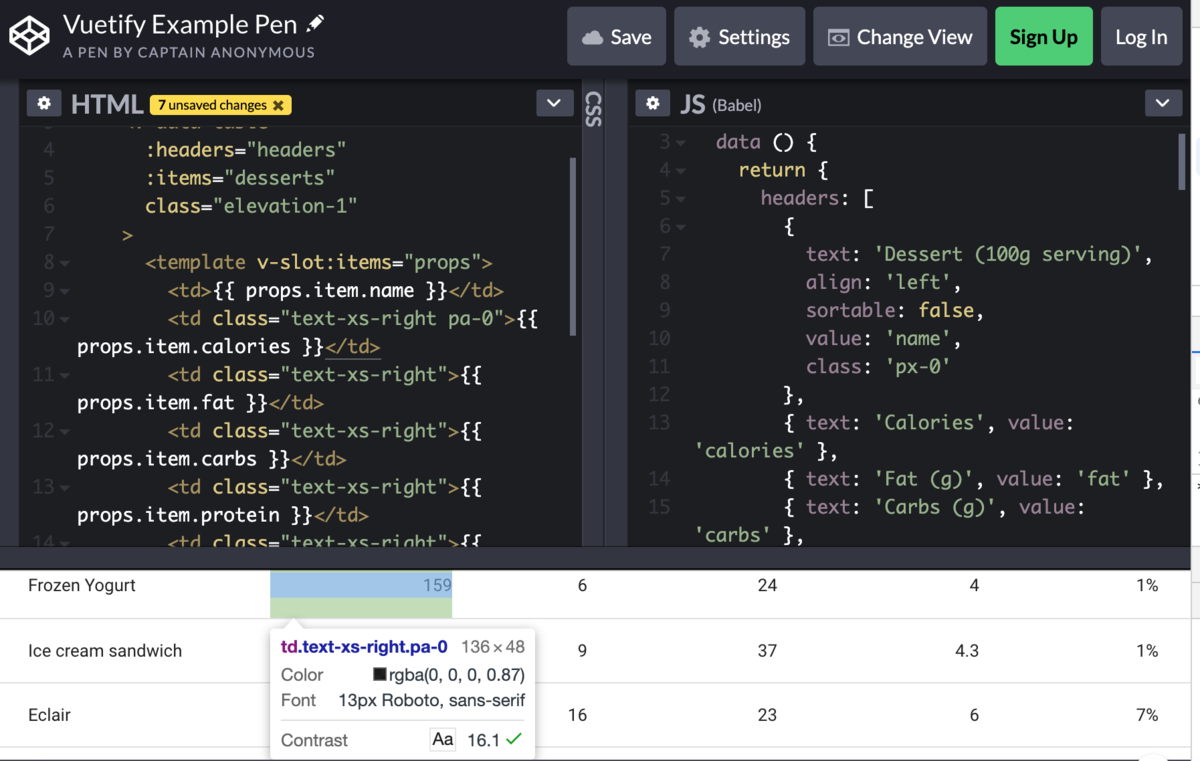
data部分も同様です。ver1.5あたりだとデータ部分の指定が必要なので、以下のような例となります。 ここでclassに同じように追加するとdata部分についてもpaddingの調整が可能です。
<template>
<v-data-table
:headers="headers"
:items="desserts"
class="elevation-1"
>
<template v-slot:items="props">
<td>{{ props.item.name }}</td>
<td class="text-xs-right pa-0">{{ props.item.calories }}</td>
<td class="text-xs-right pa-0">{{ props.item.fat }}</td>
<td class="text-xs-right pa-0">{{ props.item.carbs }}</td>
<td class="text-xs-right pa-0">{{ props.item.protein }}</td>
<td class="text-xs-right pa-0">{{ props.item.iron }}</td>
</template>
</v-data-table>
</template>
こちらも実際にやってみると以下のように反映されていることがわかります。

data tablesとうまく向き合う
Vuetifyのdata tablesはうまく利用するととても簡単にsort可能で、パージネイションも実装、選択行の抽出も簡単なので、うまく使っていければ有用なコンポーネントです。 公式ドキュメントを見ても分かりづらいため、トライ&エラーでやるしかありませんでしたが、やってみるとVuetifyの標準的なスタイル定義が変わらずでした。
Vuetifyの公式ドキュメントのとおりに実装しても意図する結果にならないときはバージョンをちゃんと見ていないという初歩的ミスな可能性が高い
Vuetifyの公式ドキュメントを確認しながらコンポーネント実装していたら思ったように動かないという事象に遭遇しました。 実装方法やプロパティの設定が間違っているのかと試行錯誤していたのですが、結論的には単に公式ドキュメントのバージョンと利用しているバージョンが違っていたことで実装方法そのものが異なっていたという単純ミスでした。
何度やり直してもうまくいかない
VuetifyのDataTableコンポーネントを利用していたときに
初期表示件数の実装
データ行の設定方法が公式ドキュメントのとおりにやっても表示されない
という事象が発生しました。
自分の設定が間違っている、変数指定がおかしい、dataに未定義なものがあるなど試行錯誤を繰り返しましたが、結局うまくいかず・・・。
結局バージョンが違っているだけだった
Vuetifyはまだ触り始めたばかりだったので、そもそも実装に自信がなかったことで自分のやり方を疑ってしまっていたのですが、エラーメッセージをみるとundifinedの文字が・・・。
慣れていなかったということもありますが、結局利用しているバージョンと公式ドキュメントのバージョンが異なっていたことで、そもそもサポートしている記載方法ではないやり方で実装していたというわかれば単純なオチでした。 改めてバージョンごとの違いを眺めてみると結構Vuetifyのバージョンによって実装方法が違っていることがわかりました。
バージョンによる違いの例
例えばDataTableだと以下のように違いがあります。 ※headers, itemsの内容は同じ。
ver2.0.4
<template>
<v-data-table
:headers="headers"
:items="desserts"
:items-per-page="5"
class="elevation-1"
></v-data-table>
</template>
シンプルです。データ行はpropsで指定して、かつheadersの対象valueとして定義しておけば紐付けをしてくれます。
ver1.5.16
<template>
<v-data-table
:headers="headers"
:items="desserts"
class="elevation-1"
>
<template v-slot:items="props">
<td>{{ props.item.name }}</td>
<td class="text-xs-right">{{ props.item.calories }}</td>
<td class="text-xs-right">{{ props.item.fat }}</td>
<td class="text-xs-right">{{ props.item.carbs }}</td>
<td class="text-xs-right">{{ props.item.protein }}</td>
<td class="text-xs-right">{{ props.item.iron }}</td>
</template>
</v-data-table>
</template>
ver2.0.4より遡るとちょっと面倒が増えます。データ行部分をデータ項目ごとで指定しなければなりません。 また初期表示件数をかんたんに指定するpropsはなく、pagination.syncという別のその他指定も含むpropsで指定する必要があります。
ver1.0.19
<template>
<v-data-table
:headers="headers"
:items="desserts"
hide-actions
class="elevation-1"
>
<template slot="items" slot-scope="props">
<td>{{ props.item.name }}</td>
<td class="text-xs-right">{{ props.item.calories }}</td>
<td class="text-xs-right">{{ props.item.fat }}</td>
<td class="text-xs-right">{{ props.item.carbs }}</td>
<td class="text-xs-right">{{ props.item.protein }}</td>
<td class="text-xs-right">{{ props.item.iron }}</td>
</template>
</v-data-table>
</template>
ver1.5.16に比べてv-slotがなく、対象のデータ項目定義にslotとslot-scopeを指定する必要があります。 ただこれはVuetifyそのものというよりVue.js側のバージョンの関係でv-slot未対応ということによる影響です。 ver1.x.xからver2.x.xはやはり大きな違いがあるのが改めて比較するとわかります。今から新規に作るならver2.x.xの方がコード量が少なく済むのでよいなーと思いますね。
まとめ
バージョン確認ができていなかったという単純なミスでしたが、慣れないと気づくまでに時間がかかりました。 あまりに公式ドキュメントの方法でうまくいかない時は一度package.jsonやnpmコマンドでパッケージのバージョン確認をしてみるとかんたんに解決するかもしれません。
Vuetifyはいいぞ!マテリアルデザインを実現するためのライブラリ
Vue.jsで開発をしていますが、デザインセンスに全く自信がなかったので、Vuetifyを利用したらとても簡単にマテリアルデザインが実現できたという話。 また、Vuetifyを始めるにあたって、コンポーネントから入るより、レイアウトサンプルの利用から入るのがおすすめ、という話。
実は私は最初コンポーネントの利用から始めてみたのですが、それはそれで機能確認はできたものの、マテリアルデザインを無視したデザインになっていってしまい、あとでサンプルレイアウトを元に作り直した、という経験をしました・・・。
マテリアルデザインとは?
Googleは2014年6月にGoogle I/O conferenceにおいて、新しいUX(ユーザーエクスペリエンスデザイン)体系として、「マテリアルデザイン」を発表した。マテリアルデザインは、ユーザーが接する画面にマテリアル(物質)、メタファーの概念を用いて一貫性のある世界をつくりつつ、ユーザーの操作を補助するもの[3]。
スマートフォンやタブレットなど様々なデバイスにおいて、マテリアルデザインによる統一感のあるデザインを取り入れることにより、操作するデバイスが変わっても操作感に統一性を期待できることで、ユーザーはストレスを感じずに様々なデバイスを操作することができる。
Googleのアプリケーションを触ったことがある人だとイメージしやすいですが、Googleのアプリっぽいデザインで、触る感じなどが直感的なデザインのことです。
しかしそうはいっても、自分が触りやすいと思って触ることと、実際にその触りやすさを実現することでは全く違います。 そこにデザインセンスがない状況となると 「わかっちゃいるが、やれないなー。Googleとかデザイナーすげー」 となってしまいます。
Vuetifyとは?
VuetifyはVue.jsで使えるマテリアル・コンポーネント・フレームワークです。 Vuetifyはデザインセンスがなくても、フレームワークとして提供してくれているため、内包されたコンポーネントの中から自分が利用したいコンポーネントを探して利用することで、マテリアルデザイン&実際のコンポーネントの動作、機能を実装することができます。
テンプレートライブラリから始めてみる
実際に始めるにあたっては公式ドキュメントにあるQuick startを読みながら進めれば大丈夫です。
むしろ個人的に躓いたのは、 使えるようにしたけど、実際どう始めたらいいの? という点でした。 他のライブラリ系ではチュートリアルがあったりするのですが、Vuetifyではそれが見当たらず(私が見逃しているだけ?)、またQiitaなどの記事を読んでみるとコンポーネント探して入れればいいよ、とあるのですが、デザイン音痴な私からするとそもそも全体像的な部分でまずは作って、そこに必要なコンポーネントを追加したいのだけど・・・、というのが実際のところではないかと思います。
そこで公式ドキュメントなどを読んで自分なりに行き着いたのが、
Layoutsサンプルから入ってみよう
です。
Layoutsのサンプルですが、以下にあります。
ここでは9つのレイアウトサンプルが提示されており、サンプル画面で動作確認ができたり、実際のコードが確認できます。 各レイアウトはマテリアルデザインの祖であるGoogleのサービスをイメージしたデザインとなっており、使い慣れた人だと操作も悩まずにでき、イメージが付きやすいです。
この中から自分がなんとなくイメージしているものに近いものを選択したら、コードをコピペすれば即時同じレイアウトが実現します。
あとは不要と思う項目=結構アコーディオンメニュー内は要素が多いように思いました、を削除したり書き換えたりすると、なんということでしょう、あっという間にマテリアルデザインが手元に実現します。 ※初心者などで不安な方はコメントアウトして描画してみる、というのをやってみると良いかもしれません。最終的には不要なコードは削除しないと見通しが悪くなるので、その点は注意です。
Vuetifyを初めて利用する場合、タグが分かりづらいかもしれませんが、HTMLタグと大きく変わりませんので、デザインが一旦できたら、内容を確認していくのがおすすめです。 ある程度画面要素が含まれているので、実はVuetifyの各コンポーネントが実装されています。 全体感としてデザインができたついでにコンポーネントの動作確認も可能です。 コンポーネント単独で実現イメージがつきづらいものもこうやってサンプルで動作確認ができると、「このコンポーネントはこうやって使えるのか」ということに気づきやすいと思います。
また、以下も一読しておくことをおすすめします。
Vuetifyのドキュメント内のFramework Options全般。 特に以下は概要を掴み、触る上で絶対読んでおいた方がよいです。
HTMLの理解がイマイチだったので、FreeCodeCampを始めてみた
HTMLの理解がふわっとした状態だったので、FreeCodeCampを始めてみた。 FreeCodeCampについてはこちらがまとまっている。
FreeCodeCamp
今ではHTMLであればいろんなサイトで学習が可能で、最近だとProgate、少し前だとドットインストールあたりが有名だったのではないかと思う。
英語が苦手なのになぜFreeCodeCampを選んだのかというと
- 英語の読む力をレベルアップしたい。
むしろ英語が苦手だからこその選択。 最近はちゃんと公式ドキュメントを読むようになったのだが、英語の読解力が足りず、結構辛い。HTML自体はある程度は理解しているので英語でやってもできそう、という算段。
- カリキュラムが豊富。
多いのがいいというわけではないが、試しに始めてみた感触として学習しやすい設定になっている。
- その場でコーディング、プレビューされ、自分のコードの課題レビューもその場で実施され、フィードバックを受けられる。
やはりコーディングは書かないと身につかない。別のエディタでやってもいいのだが、それをやると画面切り替えや配置やで余計な時間を取られることがあったため、画面ですべて完結してくれるのは学習にかかるコスト(手間)として軽微で自分には合っていた。
HTMLとCSSをやってみつつ、英語の勉強もしていこうと思う。
メモ。
- attribute:属性。
Vue.jsをAWS Cloud9で開発する時の開発サーバのinvalid hedder errorの解消方法
最近Vue.jsをAWS Cloud9上で利用する機会があったが、その際にpreviewでlocalhostがhedderエラーとなったので、その解決方法。
npm run serve
をしたら、以下のエラーが表示され、previewが表示されない。
invalid hedder error
以下の内容でvue.config.jsを作成し、プロジェクトディレクトリの配下(具体的にはpackage.jsonなどと同じ階層)に配置すればOK。
module.exports = {
devServer: {
disableHostCheck: true
},
}
ES6だと以下のような書きぶり。
export const devServer = {
disableHostCheck: true
};
これでAWS Cloud9でも開発サーバがきちんと立ち上がり、確認できる。
辿り着きたい場所がはっきりしていなくても走り続けるんだよ
この記事はSHIROBAKOアドベントカレンダーの17日目です。
万策尽きたー!!
今私自身がチームビルディングを仕事で模索しており、そんな折SHIROBAKOアドベントカレンダーに初参加したことで今一度SHIROBAKOを見返していたところ、第2話のあるぴん談義でインスピレーションデッキを思い起こしたのでそのことでも書こうと思ったところ、他の方がわかり易い内容でまとめてくれていました。拝見して「そうなんだよね、そうそう!」と満足なまま読み終えたのですが、気づけばネタがないではないか!
思わず「万策尽きたー!」となりましたが、SHIROBAKOの密度はそんなものではない! ということでネタ変更で辿り着きたい場所に向かって行動し始める話とでもそれがわからないこともあるということについて、SHIROBAKOから私が感じたことを書いてみたいと思います。
- 自分の今いる場所が違うんじゃないか?
- ある程度続けないとわからない vs 自分のやりたいことと違うなら早めに決断する、問題
- 目標=やりたいことがわかっているならそのために行動するでいいじゃないか
- もし目標が間違っていたら?何が正しい選択なのか?
- 辿り着きたい場所があるなら、そこにむかって走れ、でも辿り着きたい場所がはっきりしていなくても、走り続けるしかない
- まとめ
自分の今いる場所が違うんじゃないか?
SHIROBAKO第9話「何を伝えたかったんだと思う?」にこんな場面がります。
高待遇、業界でも評判のいいCG会社で不満そうな顔で働くみーちゃん。そんなみーちゃんの不満の原因は目の前にある仕事がタイヤばかりであること。CG作成の技術は上がっているのですが、自分の作りたかったものはタイヤじゃない、と悩みながら、今の会社で別のチャンスがあるのか周りの人と会話してみるも3年先まで車の仕事が決まっている。他の人に不満はないのか訪ねても、福利厚生や待遇の良さで仕事の内容ではなく、会社としての良さの評価を返される。 みーちゃんはまだまだもやもやします。会社の人ではない人に話そうとずかちゃんらに連絡。
そして次の場面です。
「CGの会社に入って夢に近づいたと思ったけど、最近逆に夢から遠ざかっている気がするんですよね。」
「このままこの会社にいたら3年後もホイール作っている自分しか想像できなくて・・・。」

同じような経験をしている人はいるのではないでしょうか?
私自身SIerでまだ働いていますが、自分がやりたかったことってこれだっけ?と思うことやこのままでいいのか?と思うことがあります。(実際現在はそのための動きをしているのですが、支えるものがあるので、いきなり先もなく退職届を出す勇気はないですが。)
上流工程と言われるプロジェクト計画や要件定義、業務整理の支援、プロジェクト管理と言う名の金勘定、Excelを多用する日々・・・。年数を重ねる毎に開発そのものから離れていくと、自分がやりたかったエンジニアってもっとこう技術を活かしてシンプルに価値を出すような仕事ではなかったか?と思い返すことがあります。 (ただ、実はこういった場面でもエンジニアリング、という観点では活かせる部分があり、まさにそれでチームビルディングや業務Hackという点で右往左往している状態。)
みーちゃんの「夢に近づいたはずが夢から遠ざかっているような」感覚、よくわかります。
また同じ会社で同じようなことを考えている人がいるかと話をしても、福利厚生や働きやすさ(=一定度ぬるさ、も含む)で今の会社に居続ける選択肢を持っている人が多数いるという環境。
これもたまに誤解されますが、その環境が絶対悪であったり、その環境に満足している人が意識が低い、というわけではありません。 単に自分がその環境にいるべきではない、もしくは自分は別の環境にいたいと思っている、ということではあるのですが、何分環境が良いだけにそこを離れるリスクなんかも考えてしまって、できれば今の環境でなんとかならんもんかな?なんて・・・悶々とします。
ある程度続けないとわからない vs 自分のやりたいことと違うなら早めに決断する、問題
社会人になるときによくよく出ていたキーフレーズとして
- 3年は続けろ
みたいなものがあったと思います。今35歳、社会人としては11年ですが、今になって思えばそんなことはない、と言えます。 このフレーズにはすぐ決断できるほど知らないだろう、であったり、続けてみるとその仕事の面白さに気づくことがある、ということもあります。それはそれで確かにあるのですが、もし自分のやりたいことがはっきりしていて、それと違ってしまっている=やりたいことから離れている、という感覚があるなら決断は早めの方がいいです。これは自分の感覚でも、様々な人の話を聞いても思います。
10話「あと一杯だけね」で、りーちゃんが一見おかしな、でもそのとおりという例えを言います。
「野球やりたいのにサッカー部入ったもんですもんね。」

時に極端な例はわかりやすかったりします。
ただ、注意しとく必要があるのは「野球やりたいのに」です。 やりたいことがはっきりしている、それが例え一時の感情でも、自分の意志がはっきりしていること、というのが大事です。 自分が扶養されているときなどはある程度面倒を見てもらえますが、そうでなくなった時自分の人生の責任は誰も取ってくれません。自分で決めて自分で責任をとっていくしかありません。そうなった時に自分の意志、感情を大事にすることはとても大切です。なんせ責任を撮るわけですから、自分で決めたしな、ぐらいは思えないといけません。
もしこのような意志や感情がなく、よくわからないけどみんなやめるから、みたいなもので決めてしまうと自分の意志がないので、あまり良い結果にはなりません(たぶん)。このように「野球やりたいのに」がなく、「サッカー部やめよっかなー」ならとりあえず「サッカー部でサッカーやっとけ」というのがよくて、サッカーやり続けているとサッカーやグラウンドのことやなんやかんやに多少なり詳しくなったり、考えが深くなったりして、サッカーの面白さに気づくか、自分のやりたいことが別にあると気づく可能性が出てきます。
たぶんこの差があっての、継続 vs 軌道修正、の話になるのだと思います。
目標=やりたいことがわかっているならそのために行動するでいいじゃないか
みーちゃんが社長に思いを伝えた際に社長が語ります。
「目標があるんならそのためにどうしたらいいか一度しっかり考えてみたら?」 「何をやるにせよ、この先の自分が具体的に思い描けないなら始まらないだろ?」

社長もこれまでいろいろと経験して考えてきて、の言葉ですよね。
確かに自分にやりたいことがはっきりしているなら、他のことは「やらないリスト」にして、どうしたらいいかをブレイクダウンしていく必要があります。キャリアだけでなくても、一つの仕事をとっても、成果物はなにか?、目的はなにか?がわかっていないと求められていたものと違ったことをやってしまったりします。
ただ、一方で「この先の自分が具体的に思い描けない」状態でも無慈悲に時間は過ぎていきます。目標を具体化することは大事なのですが、でもそれができていない状態でも人生やキャリアが「始まらない」ことはなく、「始まってしまっている」のだと思います。
また、描いた目標が間違っていたら、やってきたことも間違いなのか?と考えてしまい、目標を決めきれない、ということもあります。
もし目標が間違っていたら?何が正しい選択なのか?
なんとなく私も「これが正解」と思える選択肢を選びたいし、「間違えたくない」と思ってしまいます。
ただ、よくよく考えるとみんなが同じ正解なんてないんですよね。だから、それぞれ違う意見があっていいし、間違えたら軌道修正してもいい。
我々の世代は寿命が100歳ぐらいになると言われています。そうなると一部選択肢は除きますが、軌道修正やキャリアチェンジのチャンスはあって、それを経験と言えるような生き方の選択も可能だと思います。むしろ単純労働や同じスキルの人が求められていた時代ではないので、このキャリアやスキルや経験のベクトルが散らばっていて、この幅が広いほど、希少価値が高い人材になりえるのではないか、とも言えます。
辿り着きたい場所があるなら、そこにむかって走れ、でも辿り着きたい場所がはっきりしていなくても、走り続けるしかない
おいちゃんは自分のやりたいこと=目標が見えず、「考えないとな」としながら、目の前の仕事を必死にこなしていきます。

この状態にある時、それがその人の中でどのように決定され、それが本当にやりたいことであるかわからなくても、目標=やりたいことができた、それに向かって行動している、という人はキラキラして見えます。逆に自分をその人と比較して、「自分は何がやりたいのだろう?」「やりたいことがない自分ってどうしようもないな」と考えてしまったりします。
「ホンダさんはたどり着きたい場所を見つけたんだね。」

この状態、ものすごくわかります。私も何度もハマり、今もモヤモヤしています。「辿り着きたい場所」=目標、やりたいことってモヤモヤしてはっきりしない(できない?)ことが結構あるんですよね。
そんな中、実はこの状態に対しての気づきをおいちゃん自身で話している、という場面があります。
「詰まっていたその絵コンテが進みだしたのはどこにたどり着きたいかがはっきりしたからでそのためになにをやればいいのかが見えたんだって。」

突然の話題変更。おいちゃんはこういう問題などに対して、メタファで語る例を出すのが上手だよな、と思います。(これって自分が見聞きしたことを自分の中で腹落ちさせて理解しようとしているからなんですよね。こういうことがしっかりできるのって強いな、と思います。)
ここでは一見、「辿り着きたい場所が見えた」=「やるべきことがわかった」ということで目標がはっきりしたら次に進めたよ、ということを語っていると思うのですが、私はそれとは別のことも伝えているのではないか?と感じました。 それは「詰まっていたその絵コンテが進みだしたのは」の部分です。「悩んで苦しんだが詰まってしまった。それでもなんとかしたいともがいていたら」→「辿り着きたい場所が見えた」。 木下監督も舞茸さんと話す前に目標=やりたかったことがわからなくなって、その結果ストーリーがこれでいいのか、がわからなくなっているという場面があります。
つまり、「辿り着きたい場所」=目標、やりたいこと、がモヤモヤしていたり、わからなくなっていたりしても、それでもあがき続けていると何かのきっかけで気づける、ってことなんじゃないかな?と思いました。
辿り着きたい場所がそれがたとえ結果的にまた変わったとしてもそれでもはっきりしているならそのためにするべきことをやる。
辿り着きたい場所がはっきりしない、もしくは決めきれない場合でもあがき続けることをやめない。走り続けるという選択肢がある。
自分のキャリアで悩みまくっていますが、だからといって何もしない、というのは違うよな、いろいろやってみようと思っていたことが、SHIROBAKOによって自分の中で再整理できました。
まとめ
なんだかとりとめもないポエムチックな話になってしまいました。
でも、こんなカタチでもSHIROBAKOについて書いたことで、改めてSHIROBAKOは日々のもやもやなどを「こういうことだったのか」と気づかせてくれ、励ましてくれる一生涯繰り返し観たいアニメであることを再確認できたので良しとさせていただきます。
※最後の最後に舞茸しめじさんのメンタリングすごい・・・。
相談したい・・・。
「一番やりたかったことはなんですか?」

エンジニアとして食っていく方法@TECHPLAY Academy 参加レポ
エンジニアとして今後食っていきたいと思っているのと、登壇者に及川さんがいらっしゃったので、参加。
似たような内容は他でも聞くことはあったが、今回の参加ではその内容が自分の中で腹落ちしてくることが多く、アウトプット駆動を加速させようと決意した(賞味期限3日※後述)
TL;DR
エンジニアの人材不足やその中でどんな人材が求められ、価値ある人材になるためにはNot only coding, but also xxxである。
どんなエンジニアが求められるか?=コード書いているだけでなく、開発のあらゆるフェーズでオーナーシップを発揮できる。
エンジニアとしての成長サイクル。学習→知識→技能へ昇華させていく。
自分の置かれた環境を変えるより、自分が変わる、自分のいる環境を変える方が早い。嘆いていないで行動すべし。
技術だけでなく組み合わせで希少人材になる。
ITと何かの組み合わせは面白いことが起きる。ビジネスに技術を組み合わせた視点で見ると面白い。
参加目的、何をしたくて参加したか?
エンジニアと言っても、様々な役割ができてきた中で生存していく選択肢としてどう考えるのかの参考にしたい=キャリアパスに悩む状態を次に進めたい。
刺さったキーワード
※言っていたとおりに聞き取れていなかったらすいません・・・。
エンジニアと言われると今の自分は微妙な立場ではあるが、エンジニアでなくてももう少し広い面で技術者であり続けたい。 by 及川卓也さん
めちゃくちゃかっこいいと思った。ほんとそう思う。
決意には賞味期限がある。それは3日ぐらい。 by 許 直人さん
賞味期限実感あった。でもこうやって強い人が明言すると期限を強く意識するようになる。
会社を清算することを経験した時に所属していたエンジニアは他社へ移ったが、自分は残った。当時の社長からエンジニアとしてはまだまだだが、エンジニアだけでなく、マーケティングもできるから残した。それ以来スキルを面で捉えている。 by 許 直人さん
以前及川さんの別のところの話で人材の希少性をベクトルで捉える話を思い出した。実例伴って、かつエンジニアとしての技術力の自分の立ち位置を意識するようになっていたので、更に刺さった。希少人材になり、価値を出したい。
呼吸法と同じ。吐いてから吸う。アウトプットから始まりなので、アウトプットから考える。 by 及川卓也さん
すいません、インプット駆動に逃げてました・・・。アウトプット駆動する。--> とりあえずAdvent Calendarに参加することにした。今年中にどこかで登壇もしたい。
レポ
活躍するエンジニアの条件 及川 卓也さん
日本のプログラミング教育の話から米国のプログラミング教育とプログラミングが貧困を抜け出す手段として広く受け入れられ、事実米国でのソフトウェアエンジニアの価値=年収の高い実情を順を追って説明されていた。
ソフトウェアエンジニアが年収が高いのは価値を生み出しているからであり、価値を生み出すエンジニアとはSIerにある開発者と設計者を分ける、上流、下流などと分けて、要件も自分たちで決めないようなものではなく、ビジネスにコミットしていく=開発のあらゆるフェーズでオーナーシップを発揮し、プロダクト・サービスを考えられる技術好きなエンジニアである。
そして求人で見るような「経験年数◯年」というのは経験≠過ごした時間、ではなく経験=技能としてのレベルを意味しているので、年数足りないからとビビるのではなく、技能を磨け、ということであった。
IT技術者の不足はよく聞く話で、また求人倍率がIT関係は非常に高いということも知っていたが、それは単にITやってきた人、IT得意な人という意味の数字ではないだろうな、とはモヤモヤっと考えていた。今回話を聞いて、この数字に表現されている人材というのがどういうことを求められているのか、そしてそれはなぜなのか?についてわかりやすく、頭が整理された。
日本のエンジニアの給与や待遇はSIerの人月商売の影響で未だまだそれほど高いものではないが、今後はその求められる価値が高まることに合わせて給与や待遇も上がっていくように思う。(徐々にそのような傾向が出てきているらしい。) 技能を磨き続けることについては個人的には面白いし、勉強会やインターネットなどこんなに恵まれた職業はないのではないか?と思っている。ただ、好きでやっていることでも高い価値を生み出せるのであれば、それを評価してもらえる社会であってほしいと思う。
美容師からエンジニアへの転身 許 直人さん
ご自身の置かれた状況からいかにして技能を積み上げ、市場価値の高いエンジニアになってきたか、という話。
正直自分とは大きく異なるのでいろんな意味で「すげー・・・」という感想だったが、その中でも以下のポイントは自分の行動にできそう。
定期的に自分のスキルセットを棚卸しして転職エージェントにどのぐらいの価値評価されるかを確認する。
仕事の一部を技術への投資へ回す(食っていくための仕事だけをやるのではなくて、できるかできないかわからないことをやって、常に価値を高めていく)。競争にさらされている意識を持ち続ける。
自分に何ができるか考え、自分から取りに行く。
自分の仕事の中に食っていくための仕事以外を盛り込んじゃおう、というのは最近意識的にしているが、やや後ろめたさのようなものを感じていたが、このように強い人が言ってくれると「だよね!」という気持ちになる。また単に仕事中にプライベートなことをやっているというわけではなく、そういう仕事の仕方をしていくということ自体がその組織に貢献することにもなる、と聞いていて思った。
パネルディスカッション
いろいろ出たが一部自分にとって気付きとなったポイント。
- SIerでぬるま湯と感じていたときも社内ではなく、外に目を向けていたことで危機感を持ち続けた。それがモチベーションになった。
今私もこの状態。食っていく仕事は余裕を持ってこなせるが、市場価値で見た時の自分が怖い。この危機感を持つために社外との接点は持ち続けるべき。たぶんそれはSIerに限らず、web系でも言えると思っている。
- 自分を追い込むことで行動せざるを得ない状況をつくることも一つの手である。ただ、年齢が高くなると家族が増えたりでチャレンジするリスクが高くなるのは間違いない。
保育園の点数大事・・・。と思ってしまう今日この頃。
意志が強くない、大きなリスクを取れない場合ではとにかくアウトプットから始めることが大事。学習だけでは技能に昇華しないので、とにかくアウトプットが先で、必要なインプットを入れていくというサイクルを作る。
アウトプットの種類は登壇、LTなどいろいろある。勉強会も盛んなので参加すればいいが、受け身で参加するのではなく、常に質問するつもりで話を聞け。
勉強会に参加して満足してしまっていた部分はあるので猛省。今回参加目的を再確認して質問させてもらったが、質問力弱かったな。
困ったら公式ドキュメント読め。英語の方が最新なので英語頑張れ。またトライアンドエラーでやっていってみるのもあり。
面としてのスキルセットを持ったエンジニア(技術者)の方が希少化しやすい。エンジニアでもプロダクトマネージャーやスクラムマスターなどいろいろあると思うが、チームの人とちゃんと話せるレベルの技術は最低限備えた上で、あとは自分が好きになれたものをやっていけばよい。
キャリアを考える上での技術力の最低ラインが認識できた。もちろんそこでいいと思わないし、技術を知ることは好きだし、どんどん様変わりするので、成長し続けていく必要があるが、指針が得られた。
- 職業エンジニア=仕事でしかコーディングしない、プライベートでコーディングなどしていると変人扱いしてくるエンジニア、はどこかに行って、技術好きなエンジニアばかりになるといい。
いつになるかわからないが、求められる価値が高まれば自然とそうなりそう。そしてその時自分はエンジニア、技術者としていたい、と思った。